KONATUS
Redesign of a business management web-app
Role: Consultant & UX Designer
Client: Credit Mutuel Arkéa
Team: 1 UX Designer
Context: Consulting mission for OAIO, digital agency
Overview
Konatus is a digital process management application used by Arkéa Bank. Users were facing numerous usability issues, which is why Arkéa commissioned us to redesign the application.
Our objective was to redesign the app to get a more functional, intuitive and visually appealing product.
User’s feedbacks
In order to base our design on user needs, we conducted user research. We obtained the following data:
Design
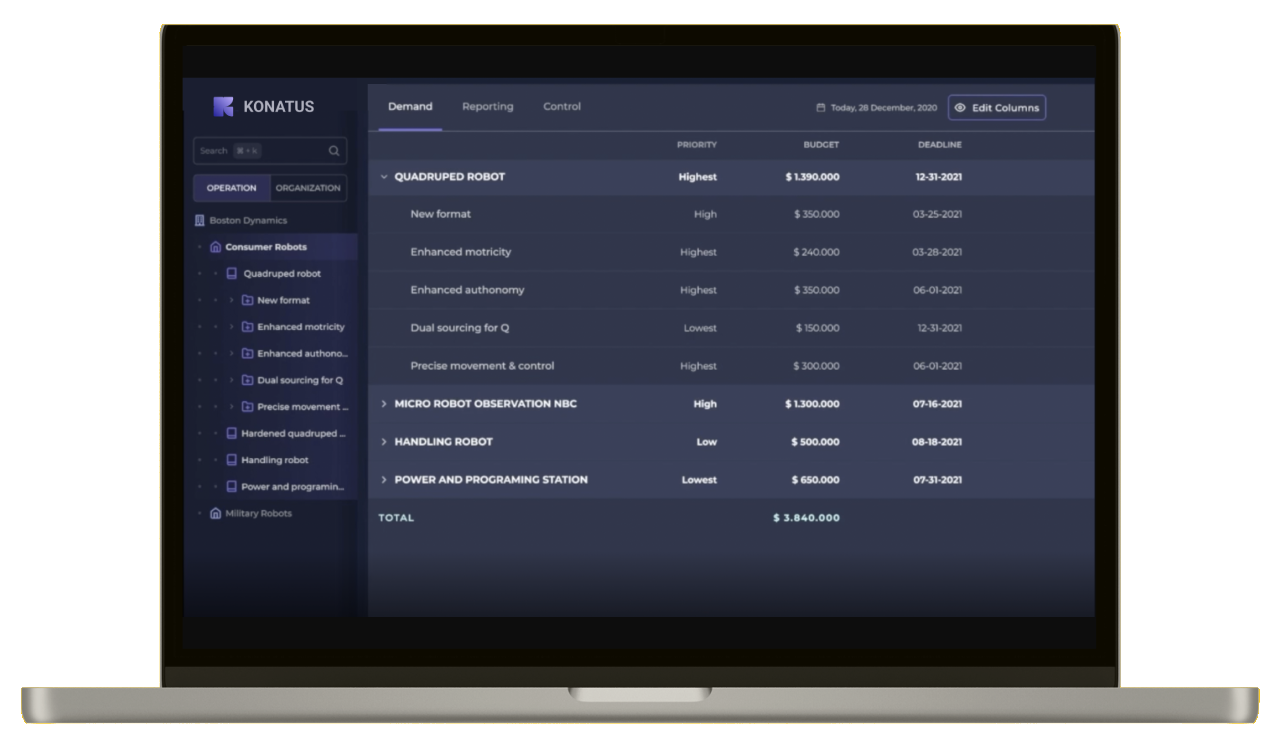
The application isn’t intuitive enough
Users find the interface too monotonous and dark
Users often feel overwhelmed: the information is not hierarchical and it lacks of graphics
Functionality
The application lacks of some important functions
Users don’t have access to their personal folders and notifications
An easily and quickly accessible user menu is missing
Design: A new visual identity
Based on the feedback from users, we decided to change the look and feel of the application, looking for a more dynamic and appealing visual design.
Primary colors
The colors of business
Since we are designing an application for the bank, we were inspired by the colors used in the business world. Purple is associated with finance and power. We chose purple and its variants as the app's primary color.
Secondary colors
The colors of project management
We also took into account the colors associated with the project management. Basic colors brings clarity and simplicity to data analysis. We decided to use these colors as secondary colors, to illustrate values and indicators.
Functionality: Structure & consistency
Wireframes & Structure
In order to have a more uniform and intuitive app, we set a single structure for all the screens of the app. We also add the user menu and make it visible throughout the application. The user can access to his personal space at any time.
Atomic design & Consistency
The approach adopted in the construction of our UI kit is that of atomic design. We have defined basic components which, when grouped together, form other more complex components to create more consistent and functional screens.
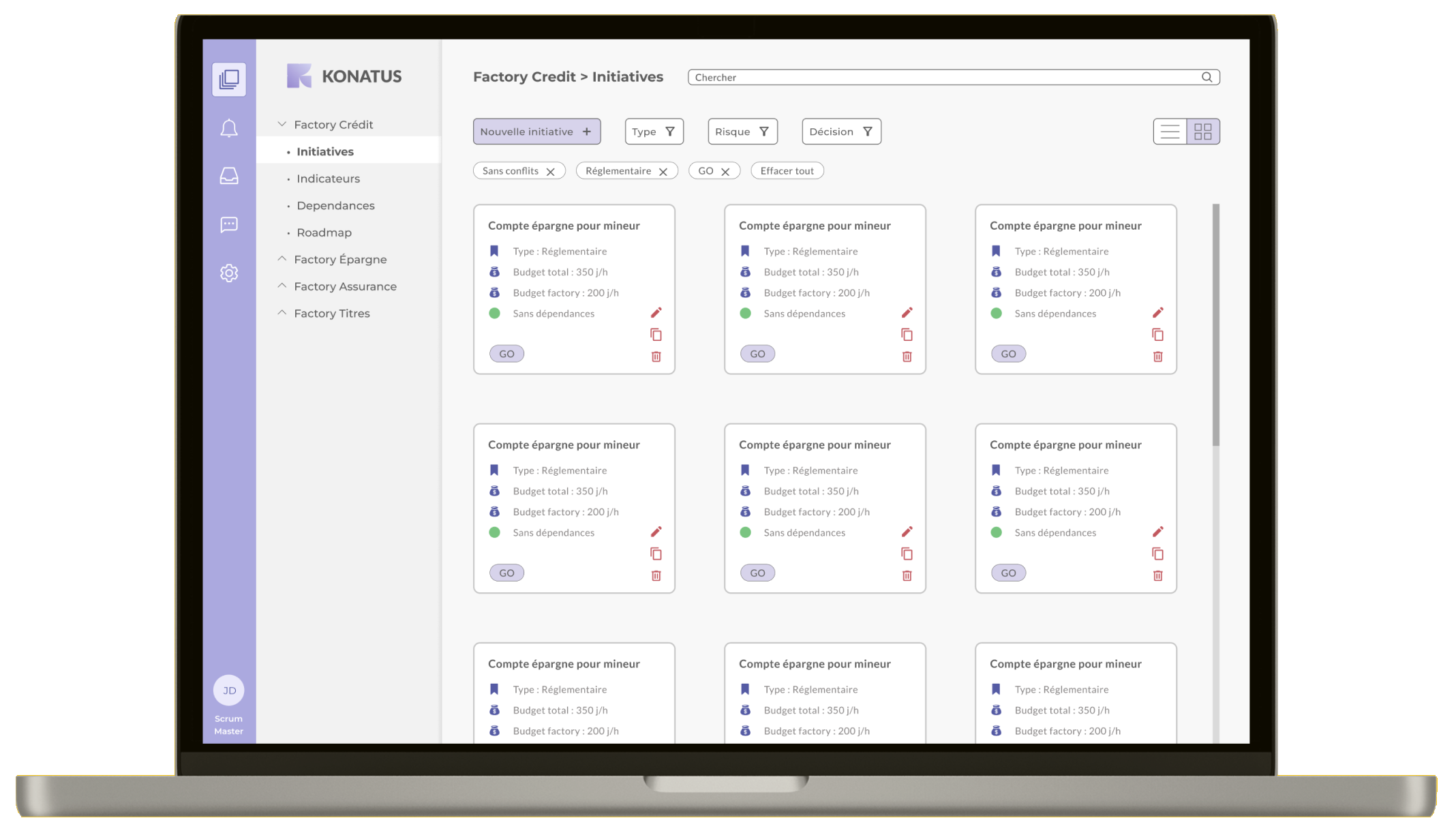
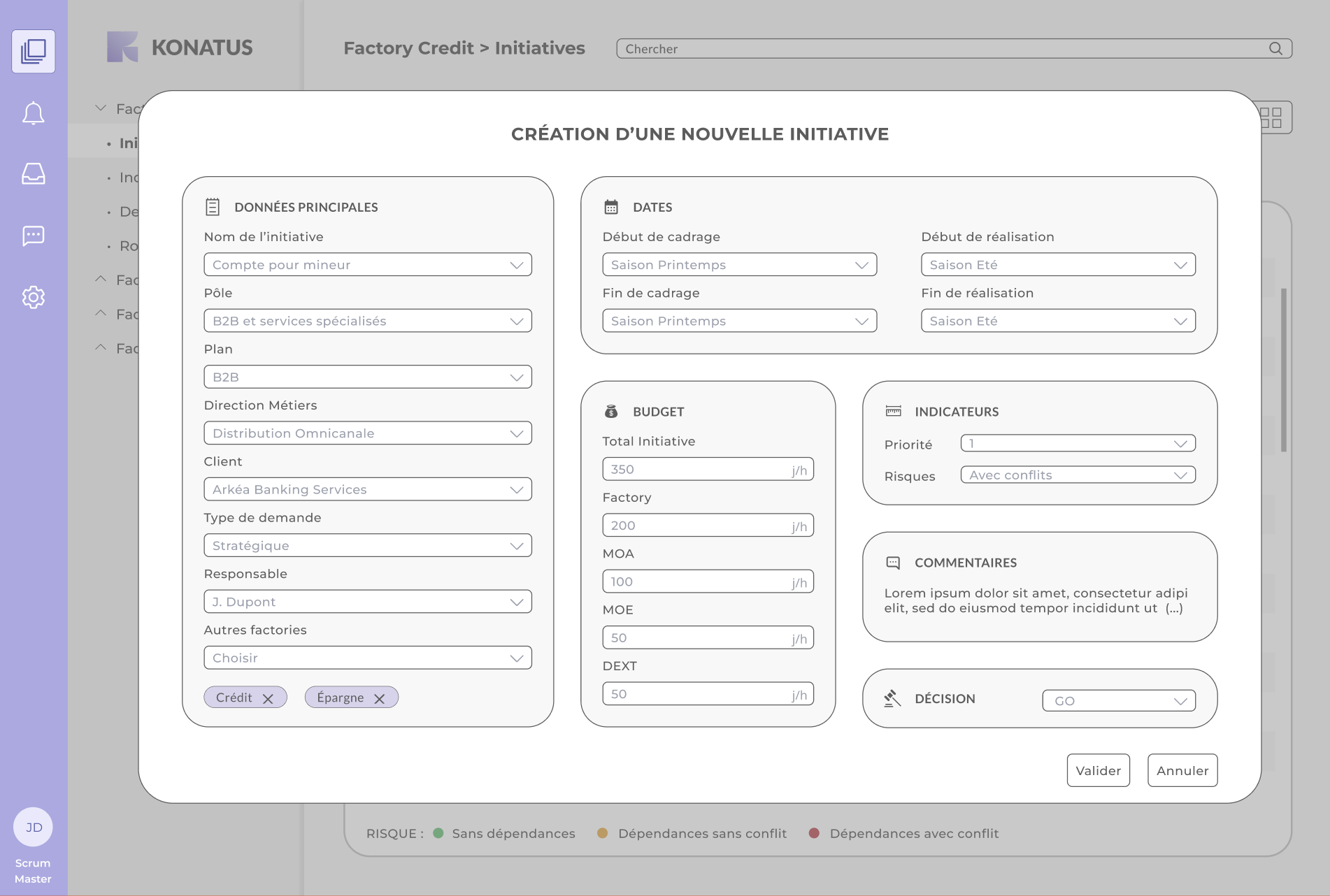
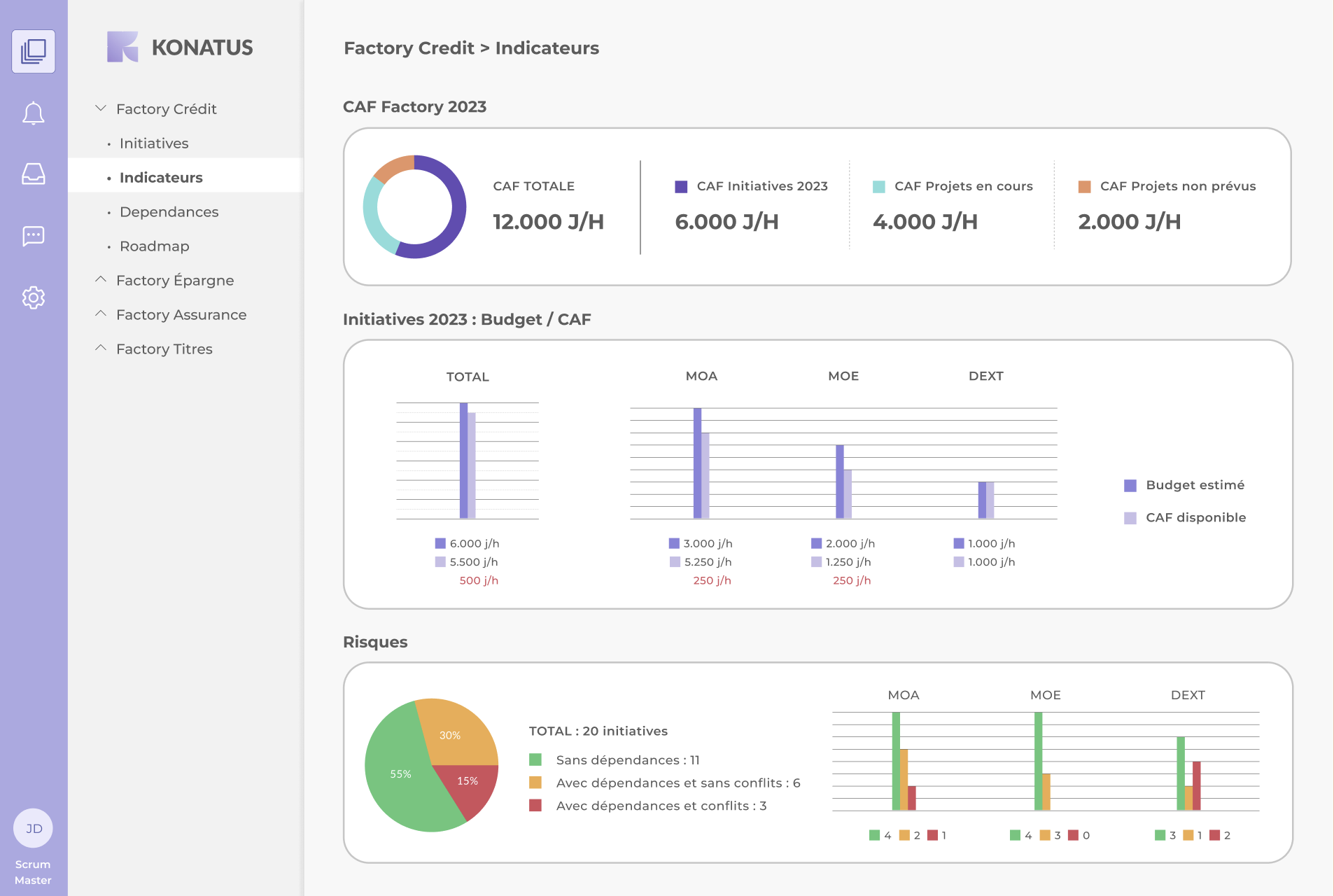
The final product
Here is a selection of the hi-fi prototypes of our application. We can see a complete user-workflow, from the creation of a project through the roadmap to the evaluation.
Results
A new look and feel, more appealing and pleasant.
A more intuitive and dynamic interface, without losing consistence.
The inclusion of graphic elements, that facilitate the management of data and projects.
A permanent access to the user menu, that allows to customize the interface according to the person who is using the application.
Thanks for reading!